Setelah melihat live demo diatas bagaimana apakah anda tertarik untuk mendownload dan memasangnya di blog anda? Jika anda tertarik anda bisa mendownloadnya kemudian mengikuti langkah-langkah berikut ini untuk penginstalan di blog. Cara menginstal template keren ini di blog:
Pertama log in ke blogger
Seperti biasa kamu harus log in dulu ke akun blogger yang kamu miliki, setelah log in meluncur ke bagian template selanjutnya pilih cadangkan/pulihkan. Untuk lebih jelas supaya nggak pada bingung lihatlah gambar di bawah ini:
Oh iya sobat saya hampir lupa, sebelum masuk ke bagian menginstal template sobat harus sudah mendownload dan mengekstrak template di atas. Ketika sobat klik link download di atas tentunya sobat akan memiliki sebuah file yang di arsipkan dalam .zip bukan? Didalam file tersebut ada file yang bernama panjztheme.xml. Ekstrak file yang di maksud tersebut di suatu lokasi yang anda inginkan setelah itu sobat baru bisa menguploadnya ke blogger.
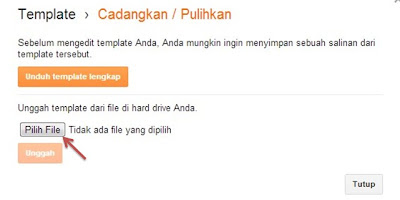
Lanjut setelah file selesai di ekstrak kini giliran mengupload ke blogger, caranya setelah selesai log in dan masuk pada bagian template kemudian klik cadangkan/pulihkan seperti gambar di atas langkah selanjutnya adalah memilih file seperti gambar di bawah ini:
Klik pilih file (gambar di atas) kemudian carilah lokasi dimana tadi anda mengekstrak file panjztheme.xml, setelah file tersebut ketemu klik unggah. Selama proses mengunggah mungkin akan membutuhkan waktu yang lumayan lama (sekitar 30 detik). Setelah selesai mengunggah berarti template tersebut telah terpasang di blog anda. Sayangnya saya yakin walaupun template sudah terpasang namun tidak akan bisa sama persis dengan blog yang ada di demo di atas, bagaimana cara memperbaiknya akan kita bahas di bawah ini:
1. Memasang Tanggal
Pada Demo disana terdapat tanggal lengkap dengan hari, namun pada template yang baru saja kita instal tanggal terebut lenyap entah kemana. Cara memasangnya pada awalnya saya juga bingung namun setelah bertanya kepada sang ahli akhirnya saya mengerti dan terbukti berhasil. Cara memasangnya ikuti langkah di bawah ini:
Langkah pertama mencari kode <div class='page-menu'> (untuk mempermudah gunakanlah ctrl+f) dan letakkan kode berikut ini tepat di bawah kode tersebut:
<div style="float: left; font: bold 12px Arial; margin-left: 12px; margin-top: 10px; padding: 0px; text-align: right;">
<script type="text/javascript">dispDate(0);</script></div>
Setelah itu cari kode </head> kemudian paste kode berikut tepat di atas kode tersebut:
<script src='http://panjz-online.googlecode.com/files/jam.js' type='text/javascript'/>
Kemudian klik preview dulu, jika ternyata tanggal sudah muncul silakan klik save template.
2. Mengedit slider
Sebenarnya apa sih itu slider? Kalau anda belum tau apa dan yang mana yang di maksud dengan slider silakan lihat dulu penampakannya pada template ini adalah yang bagian ini:
Nah sekarang sudah taukan yang dimaksud dengan slider? Kalau pada bagian slider ini tidak kita edit maka slider ini tidak akan memunculkan apapun, untuk itu kita peru mengeditnya. Cara mengeditnyapun juga mudah (menurut saya sih), saya yakin anda akan dengan cepat bisa mengeditnya.
Pertama buka editor template kemudian cari kode berikut ini:
<div id='sliderTimer-wrapper'>Ganti teks berwarna merah dengan judul yang di inginkan dan ganti berwarna biru dengan kategori yang ingin ditampilkan di slider. Sesuai dari script diatas yang saya beri warna merah merupakan judul slider sedangkan yang saya beri warna biru merupakan kategori dari artikel yang akan di munculkan di slider. Sebagai contoh pada judul slider Nasional seperti pada gambar di atas yang menampilkan pos dengan kategori nasional akan saya ganti dengan judul cara dan menampilkan kategori cara-cara maka nanti gambar slidernya nanti akan menjadi seperti di bawah ini.
<ul id='sliderTimer-header'/>
<ul id='sliderTimer'>
<li class='sliderTimer-item active' id='mas-1' ref='Nasional' style='background: none'>
<script>
document.write("<script src="/feeds/posts/default/-/nasional?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts"></script>");
</script></li>
<li class='sliderTimer-item active' id='mas-2' ref='Internasional' style='background: none'>
<script>
document.write("<script src="/feeds/posts/default/-/olahraga?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts"></script>");
</script></li>
<li class='sliderTimer-item active' id='mas-3' ref='Ekonomi' style='background: none'>
<script>
document.write("<script src="/feeds/posts/default/-/ekonomi?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts"></script>");
</script></li>
<li class='sliderTimer-item active' id='mas-4' ref='Olahraga' style='background: none'>
<script>
document.write("<script src="/feeds/posts/default/-/olahraga?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts"></script>");
</script></li>
</ul>
</div>
</div>
Pada gambar diatas tanda panah yang pertama menunjukkan judul (cara) sedangkan tanda panah kedua menunjukkan isi dari artikel dengan kategori cara-cara. Perlu di ingat ya penulisan kategorinya harus sama persis, misalnya saja kategori cara-cara juga harus sama persis dan tidak boleh diganti dengan cara2.
3. Memasukkan meta tag
Kali ini kita lanjut ke poin yang nomor 3 yakni memasukkan meta tag sobat, apa sih meta tag itu? sebenarnya saya sendiri juga kurang tau pasti namun intinya meta tag berfungsi untuk SEO (search engine optimized). bagaimana cara memasukkan meta tag di template baru ini? Nah caranya mudah, langkah pertama cari kode berikut di editor template (edit html) kemudian ganti yang saya kasih warna biru.
Cari kode di bawah pada editor template kemudian ganti yang berwarna biru dengan deskripsi blog anda:
<title><data:blog.pageTitle/> | Your Blog Description (isilah dengan deskripsi blog anda)
Setelah kode berwarna biru di atas di isi dengan deskripsi blog selanjutnya kita akan memasang meta tag, caranya cari kode di bawah ini:
<meta content='Your Blog Description here!' name='description'/><meta content='Your Keywords here!' name='keywords'/><meta content='Author Name here!' name='Author'/>blockquote>
Your blog deskription here, di isi dengan deskripsi blog anda (sama dengan yang di atas)
Your keywords here, di isi dengan kata kunci atau keyword blog anda
Author name here, di isi dengan nama anda.
Setelah itu klik save template.
4. Menghilangkan border pada gambar
Mungkin ini merupakan bug dari template ini karena setiap gambar yang mengandung caption pasti akan ada border yang sangat besar dan mengganggu penampilan blog anda. Namun tenang saja berhubung mas panz online orangnya baik hati jadi beliau mau memberi tau saya bagaimana cara mengatasi masalah ini, caranya adalah sebagai berikut ini:
Pertama cari kode ini kemudian ganti yang berwarna biru menjadi "none" (tanpa tanda petik)
table{width:100%; border-collapse:collapse; border-spacing:0; border:1px solid #999; color:#444; margin:10px 0}Sehingga setelah di ganti nanti akan menjadi seperti di bawah ini:
table{width:100%; border-collapse:collapse; border-spacing:0; border:none}
Kemudian masih pada editor template carilah kode; table td{border:1px solid #999} dan ubah yang berwarna biru menjadi none seperti yang di atasnya.
5. Memasang widget label
Untuk memasang widget label (label atas, label 1, label2, label3 , dst) anda hanya perlu memasukkan nama dari kategorinya saja dan harus sama persisi dengan salah satu kategori dari blog sobat yang ingin ditampilkan Contohnya lihat gambar di bawah ini:
Keterangan:
- Label 3 : ganti dengan nama label yang anda inginkan, terserah anda misalnya saja "ISLAM" atau kata yang lain.
- jazz: adalah nama dari label yang ada di blog anda.
Anda bingung? bertanyalah!






0 komentar:
Posting Komentar